基于 VSCode 与 Docker 配置 Flarum 本地开发环境
Docker
Flarum
技术
2023.05.11 更新: 本方案的复杂度仍较高,不建议使用,本文仅作存档 目前的最新方案已有更方便的 沉淀改动、打包部署 流程 可以参考:https://github.com/0xffff-one/flarum-0x
上篇文章 我们写了 Flarum 二次开发项目的规划,这里也分享一下本地开发与调试 Flarum 的配置的方案,助你快速搭起 Flarum 的本地开发调试环境。
基础软件
关键软件:
- VSCode - PHP Debug 插件
- Docker Desktop
- LightProxy (或 whistle)
Windows 下的额外配置:
- WSL2
- Docker Desktop 最好设置 WSL2 backend
- VSCode Remote WSL 插件(支持 WSL 的本地开发)
本地配置
首先配置好需要安装的 VSCode、插件与 Docker Desktop 的开发环境,然后准备一个项目目录,这里我们以 ~/flarum-dev 为例。
cd ~
mkdir flarum-dev
cd flarum-dev
然后准备 Docker 环境,这里用我在 基于 Docker 的 Flarum 轻论坛部署方案 提到的 flarum-docker-env 项目,直接克隆下来即可。然后新建一个 flarum-site 目录,按 上篇文章 配置 Flarum 的项目结构。
# 克隆项目
git clone https://github.com/zgq354/flarum-docker-env.git
cd flarum-docker-env
# 修改包含数据库密码等的环境变量
cp .env-example .env
vim .env
# 实际操作记得根据域名修改 Nginx 配置文件
# 开始配置网站结构
cd ..
mkdir flarum-site
# 后续的安装、配置 Git 等步骤...
一系列操作完毕之后大致是这样的目录结构:
flarum-dev
├── flarum-docker-env
│ ├── data
│ ├── nginx
│ ├── php-fpm
│ ├── www
│ ├── .env
│ ├── .env-example
│ ├── LICENSE
│ ├── README.md
│ └── docker-compose.yml
└── flarum-site
├── packages
├── public
├── storage
├── vendor
├── CHANGELOG.md
├── LICENSE
├── README.md
├── composer.json
├── composer.lock
├── extend.php
├── flarum
└── site.php
为了方便调试,需要将 config.php 中的 debug 改为 true:
<?php return array (
'debug' => true,
'database' =>
...
接下来通过软连接将 flarum-docker-env 与 flarum-site 关联在一起,然后 docker-compose 启动环境:
cd flarum-docker-env
ln -s ../../flarum-site www/flarum
docker-compose up -d
到这里,环境已经跑起来了,但由于域名没有配置,我们需要在本地配置代理,将该域名的请求都转发到本地。
代理配置
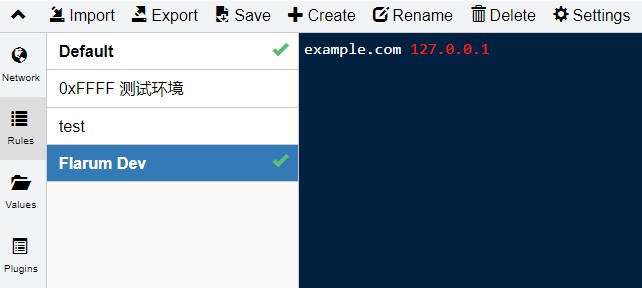
本地环境的代理配置在前文已有简略提到,按照前文的说明使用 LightProxy 作为开发环境调试的代理工具,我们以 example.com 为例,在 LightProxy 的配置页面添加一组 whistle 规则:
example.com 127.0.0.1
如图,要使用本地环境,只需双击启用,若需要线上环境,再双击取消即可:
 whistle.jpg
whistle.jpg
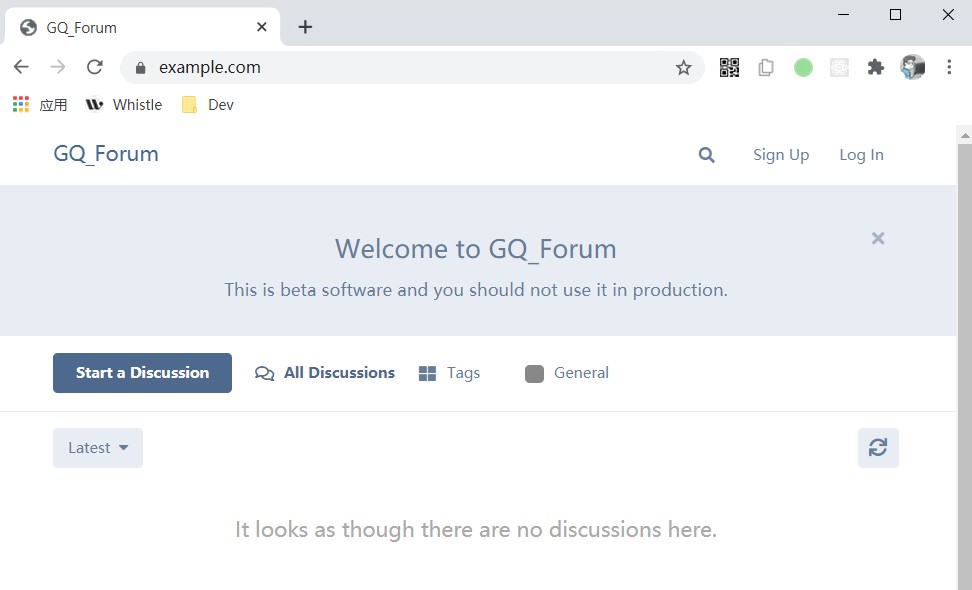
到这里我们可以直接在浏览器访问 example.com,执行安装操作。
 flarum-install-success.jpg
flarum-install-success.jpg
开发
简单一条命令,快速启动 VSCode 开始开发:
cd ~/flarum-dev
code .
以 flarum-dev 作为工作区根目录,每次打开 Terminal 都会定位到根目录,而大多数情况我们只需要在 flarum-site 目录下操作,不太方便,所以这里需要修改一下 CWD 的配置,创建 .vscode/settings.json,内容如下:
{
"terminal.integrated.cwd": "${workspaceFolder}/flarum-site",
}
有时候我们需要运行 php flarum cache:clear,php flarum migrate 之类的命令,我们需要进入 php-fpm 容器内部去执行。
docker exec -it site-php-fpm sh -c "cd /www/flarum && sh"
这么长的命令,打起来不太顺手,可以直接写成 alias 加到你的 shell 配置文件。
alias flarum="docker exec -it site-php-fpm sh -c \"cd /www/flarum && sh\""
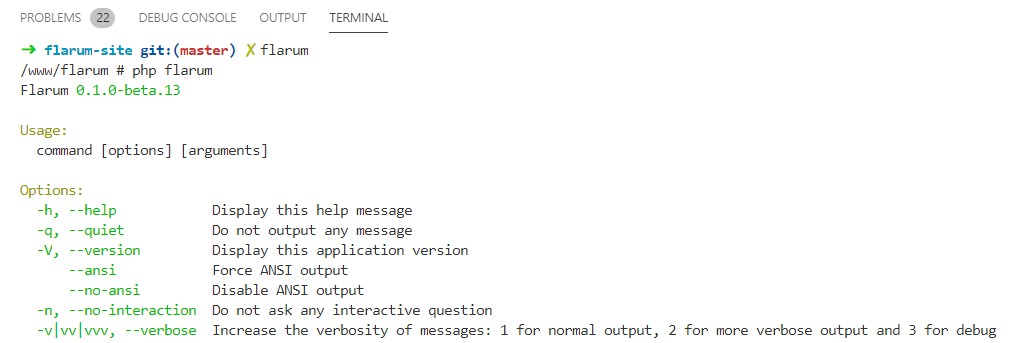
然后直接 flarum 即可进入容器内部,然后执行那些依赖 PHP 的命令行脚本。
 flarum-shell-alias.jpg
flarum-shell-alias.jpg
XDebug 调试支持
完成上面的工作,Flarum 开发基本没什么大问题,有一个调试器的话,可以大大提高你的 Debug 效率,所以这里也介绍 XDebug 的配置与使用。
PHP-FPM 容器的配置
首先在 flarum-docker-env 里面 php-fpm 容器的 Dockerfile 里加上调用 Pecl 安装 XDebug 的指令:
# add xdebug
RUN apk add --no-cache $PHPIZE_DEPS \
&& pecl install xdebug-2.9.6 \
&& docker-php-ext-enable xdebug
然后准备一段 XDebug 配置文件,容器内部对应 docker-php-ext-xdebug.ini,我们在宿主机创建这个文件,填充内容:
zend_extension=/usr/local/lib/php/extensions/no-debug-non-zts-20190902/xdebug.so
xdebug.remote_enable=1
xdebug.remote_autostart=1
xdebug.remote_host=${XDEBUG_HOST}
XDebug 的调试是 PHP 主动连接本地的 IDE 实现的,PHP 需要知道远程连接的 IDE 的 IP 地址,这里我设置了一个名为 XDEBUG_HOST 的环境变量。
这里依赖 docker-compose.yml 指定环境变量来配置,我们可以通过 host.docker.internal 获得宿主机。但这个操作在 WSL Remote 有问题,所以在 Windows 下开发,得手动指定 WSL 的 IP 地址,所以我设置了通过 .env 文件配置地址 的机制,默认使用 host.docker.internal。docker-composer.yml 的 volume 和 environment 配置如下:
volumes:
- ./data/logs:/var/log
- ./www/flarum:/www/flarum
- ./php-fpm/docker-php-ext-xdebug.ini:/usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini
environment:
- XDEBUG_HOST=${XDEBUG_HOST:-host.docker.internal}
完整的修改参见 commit 提交的变动记录。
所有的修改提交到了 flarum-docker-env 的 dev 分支里,若你基于我的仓库来搭建,可以直接切换分支,一键完成。(毕竟还是有必要简单介绍一下这里的修改,不至于太过神秘)
cd ~/flarum-dev/flarum-docker-env
git checkout dev
然后重新构建容器并启动:
docker-compose up -d
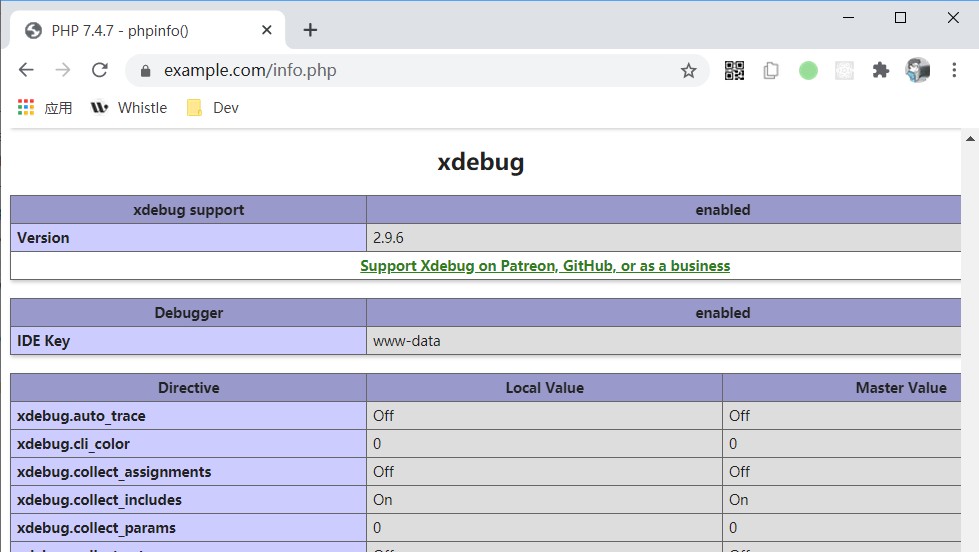
容器重建并启动后,我们可以在 ~/flarum-site/public/ 建一个 info.php 文件,然后调用 phpinfo(); 查看它的输出,看 XDebug 扩展是否启用,还有它的各项配置参数。
 xdebug-phpinfo.jpg
xdebug-phpinfo.jpg
若你在 Windows 用 WSL2 开发(我这里是基于这个环节),则需要获取 WSL2 的虚拟机的 IP,在 WSL 运行 ifconfig 获取 IP 地址,然后填到 .env 文件,如下:
DOMAIN=example.com
DB_NAME=flarum_db
DB_USER=flarum_db_user
DB_PASS=666666666a
DB_ROOT_PASS=888888888b
XDEBUG_HOST=172.25.17.186
本地的配置
本地开发配置也很简单,在 Run -> add Configuation,添加一组 XDebug 配置,然后自动新建 .vscode/launch.json,我们增加一组 path mapping,让容器内的路径与本地互相映射:
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000,
// server -> local
"pathMappings": {
"/www/flarum": "${workspaceRoot}/flarum-site"
}
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
]
}
然后按 F5 就可以调试了。
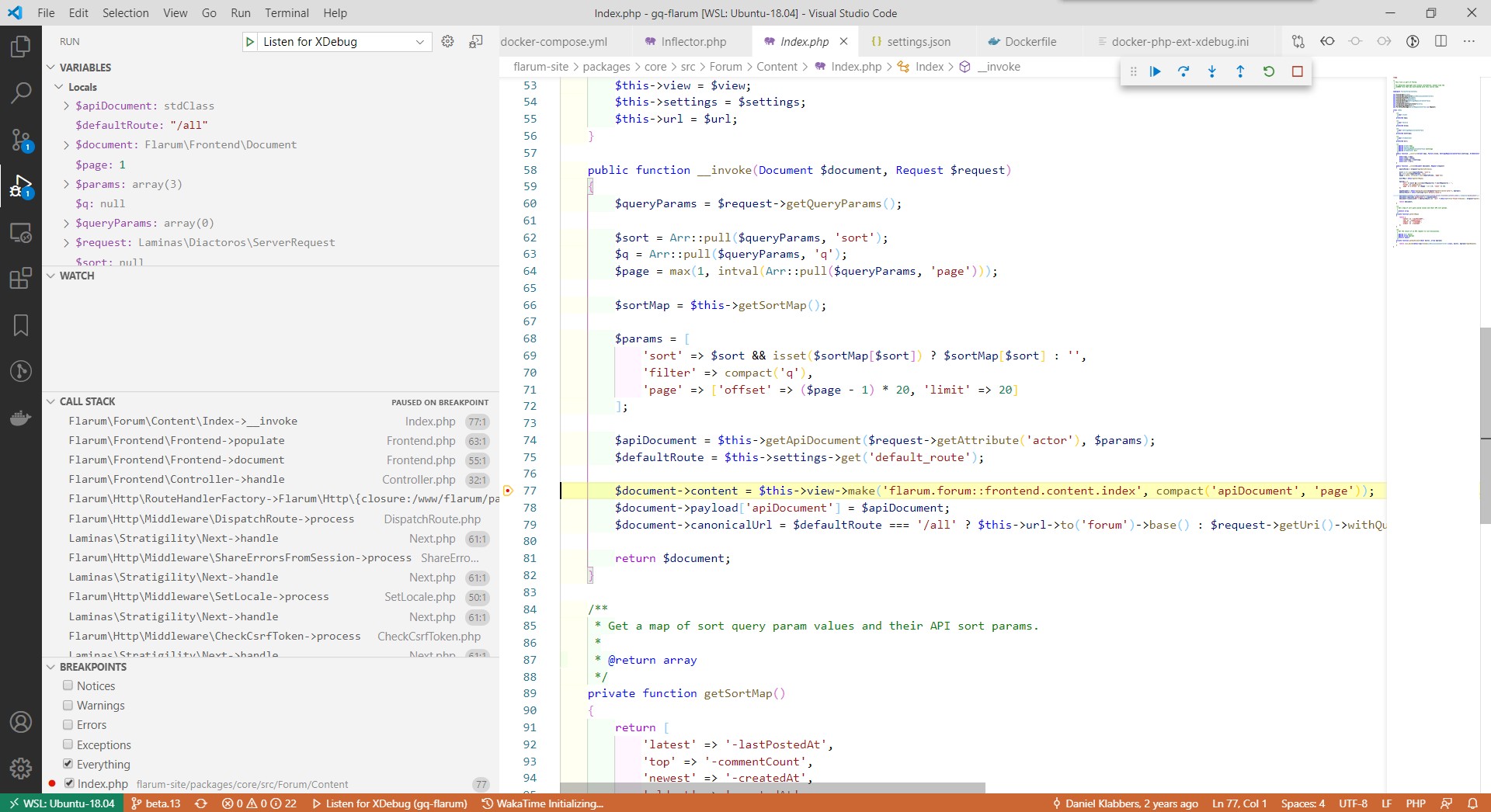
 vscode-xdebug.jpg
vscode-xdebug.jpg